H5 App是一种基于HTML5技术的应用程序,可以通过浏览器运行,具有跨平台、易于开发等优势。H5 App的开发和上架过程相对于原生App来说更加简单,本文将从原理和详细的介绍两个方面来阐述H5 App的上架过程。
一、原理
H5 App的上架过程是通过将H5 App打包成一个Hybrid App,然后通过应用商店的审核流程,将Hybrid App上架到应用商店中。Hybrid App是指将H5 App嵌入到原生App中,通过原生App提供的WebView来运行H5 App。这种方式可以充分利用H5技术的优势,同时也可以解决H5技术的一些不足之处,比如性能问题。
二、详细介绍
H5 App的上架过程可以分为以下几个步骤:
1. 开发H5 App
首先需要开发H5 App,这个过程和开发网页类似,需要使用HTML、CSS和JavaScript等技术来实现。开发完成后需要进行测试,确保在不同的浏览器和设备上都能正常运行。
2. 打包成Hybrid App
将H5 App打包成Hybrid App,需要使用一些工具,比如Cordova、PhoneGap等。这些工具可以将H5 App打包成原生App,同时提供了一些原生API,可以让H5 App调用一些原生功能,比如摄像头、地理位置等。
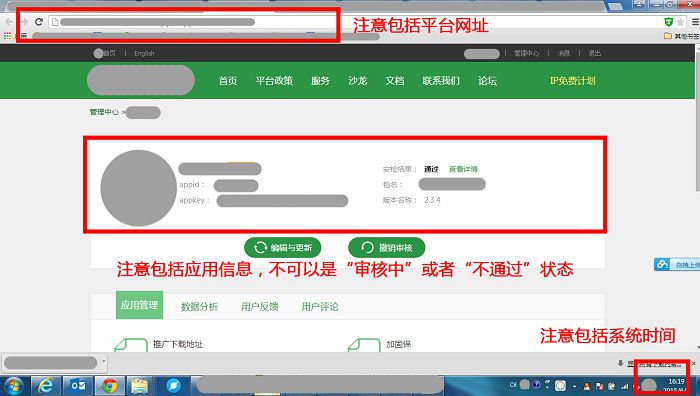
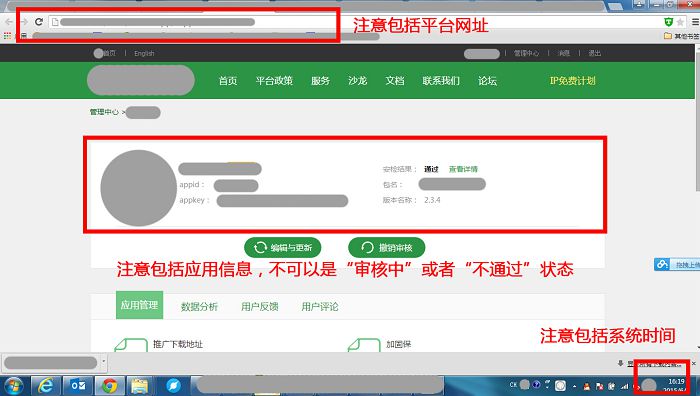
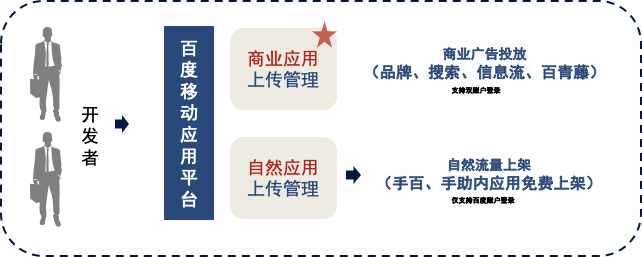
3. 提交应用商店审核
将打包好的Hybrid App提交到应用商店进行审核。不同的应用商店审核标准不同,需要根据应用商店的要求进行调整。一般需要提供应用截图、应用描述、应用版本号等信息。审核通过后,Hybrid App就可以在应用商店中上架了。
4. 更新和维护
上架后,H5 App需要不断更新和维护,以保证用户体验和功能完善。更新可以通过应用商店发布新版本来实现,维护需要及时修复bug和解决安全问题。
总结:
H5 App的上架过程相对于原生App来说更加简单,但也需要注意一些细节问题。开发H5 App需要充分利用HTML5技术的优势,同时也要注意一些不足之处。打包成Hybrid App需要使用一些工具,比如Cordova、PhoneGap等。提交到应用商店审核需要根据应用商店的要求进行调整。上架后,需要不断更新和维护,以保证用户体验和功能完善。