在现代互联网时代,移动端应用已经成为人们生活中不可或缺的一部分。而随着HTML5技术的逐渐成熟,越来越多的开发者开始使用HTML5来开发移动应用。那么,如何将HTML5应用打包成APP并上架呢?下面将为您详细介绍。
一、打包APP
1.选择打包工具
当前市场上有一些比较流行的打包工具,如PhoneGap、Cordova、Ionic等。这些工具都可以将HTML5应用打包成APP,并提供了丰富的插件和API,可以方便地访问设备的各种硬件和软件资源。
2.配置打包环境
在打包之前,需要先配置打包环境。具体来说,需要安装对应的打包工具、安装相应的SDK和开发工具,并配置好相关的环境变量。
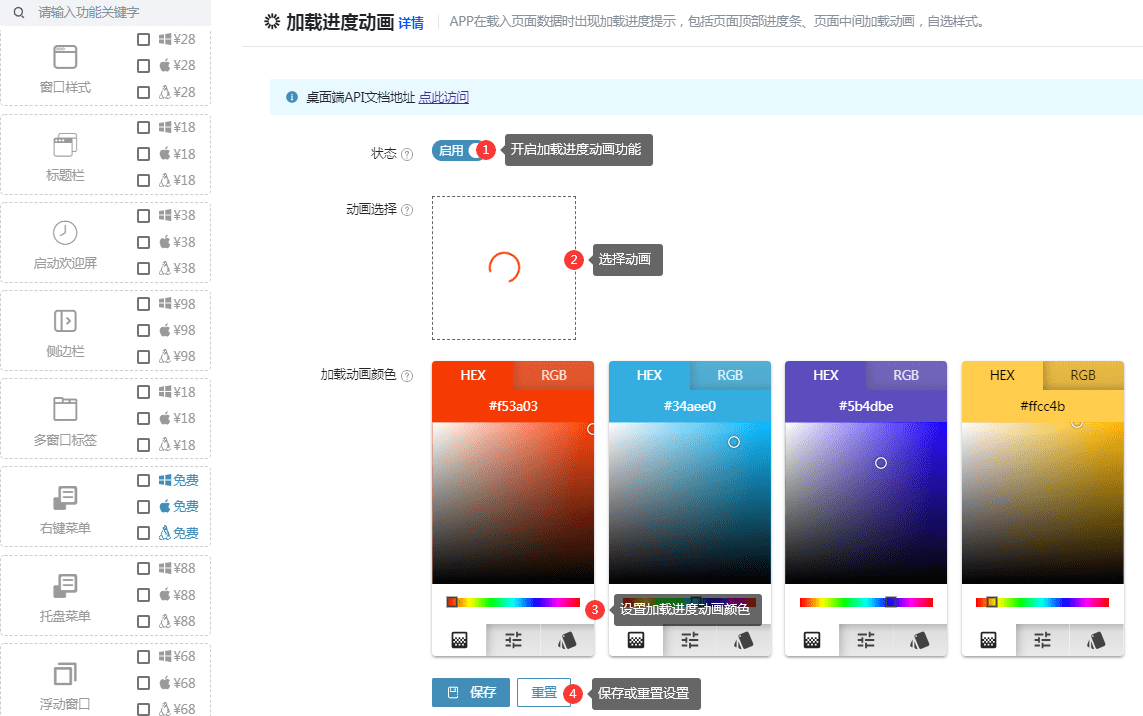
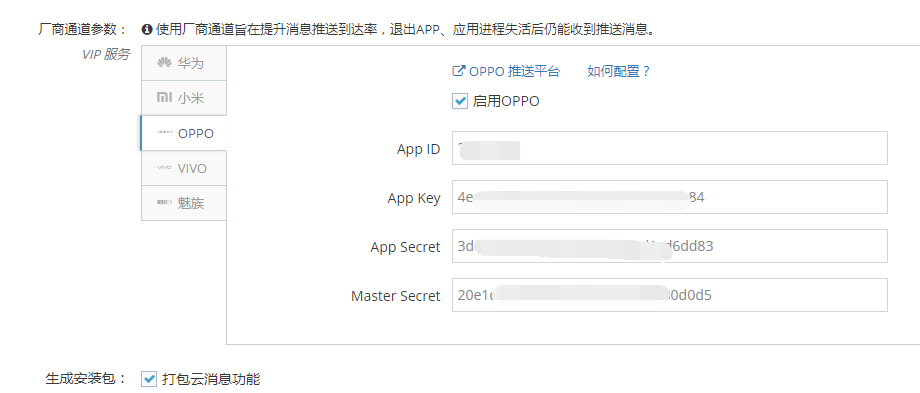
3.编写打包配置文件
打包工具一般需要一个配置文件来告诉它应该如何打包应用。配置文件一般包括应用名称、应用图标、版本号、应用描述、权限设置等等。这些信息可以在配置文件中进行设置。
4.打包应用
在完成以上工作后,就可以开始打包应用了。一般来说,打包工具会将HTML5应用打包成一个压缩包,并生成对应的安装包。安装包可以在移动设备上进行安装和使用。
二、上架APP
1.注册开发者账号
如果要将APP上架到应用商店中,需要先注册开发者账号。开发者账号可以在应用商店的开发者中心中进行注册。
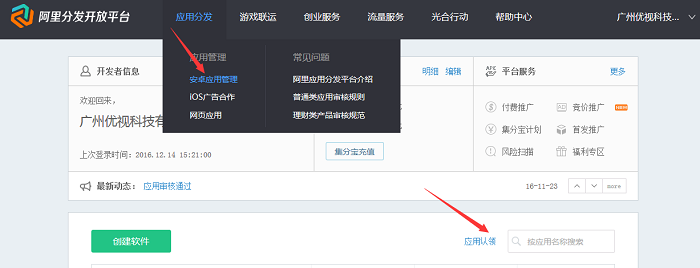
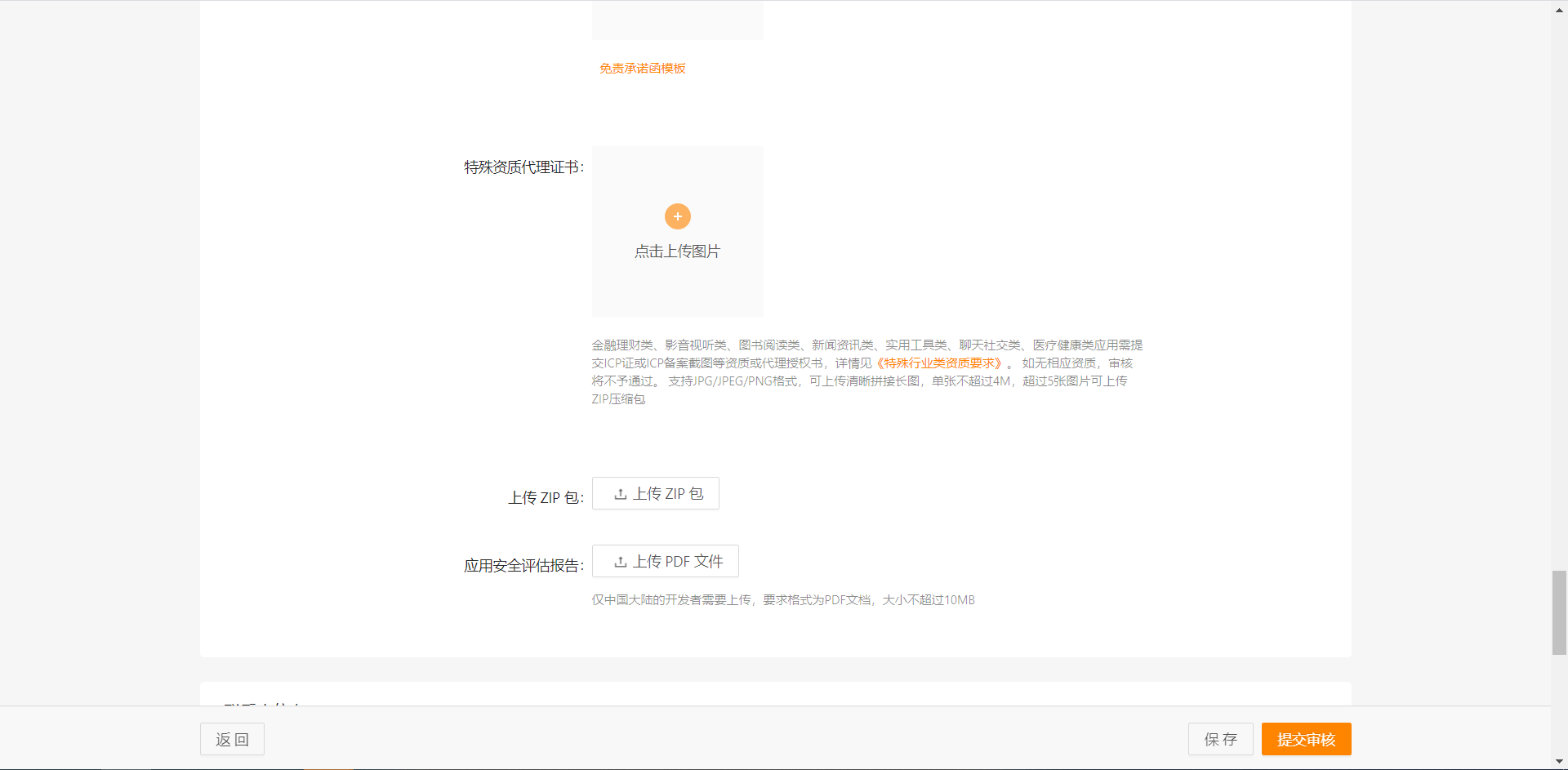
2.提交应用信息
在注册开发者账号之后,需要提交应用信息。应用信息包括应用名称、应用描述、应用图标、应用截图、应用版本号等等。这些信息需要详细填写,并按照应用商店的要求进行设置。
3.审核应用
在提交应用信息之后,应用商店会对应用进行审核。审核主要包括应用的功能、安全性、稳定性等方面的检查。如果应用审核通过,就可以将应用上架到应用商店中。
4.发布应用
在应用审核通过之后,就可以将应用发布到应用商店中。应用商店会提供相应的发布工具和流程,开发者只需要按照流程进行操作即可。
总结:
打包HTML5应用并上架APP需要开发者具备一定的技术能力和经验。通过选择合适的打包工具、配置打包环境、编写打包配置文件、提交应用信息、审核应用和发布应用等步骤,开发者可以将HTML5应用打包成APP并上架到应用商店中,从而让更多人使用和享受。