将网站做成App并上架,是许多网站博主想要实现的目标。这样可以让用户更方便地浏览网站内容,提升用户体验。下面就是将网站做成App并上架的原理和详细介绍。
一、原理
将网站做成App的原理就是将网站的内容转化为App的内容,然后将App上传到应用商店进行审核和上架。具体来说,需要进行以下几个步骤:
1.将网站的HTML、CSS、JavaScript等文件转换为移动端的代码。这个可以通过一些工具和框架来实现,比如React Native、Ionic等。
2.将转换后的代码集成到App框架中,实现App的功能和界面。这个需要开发人员进行编码和调试。
3.将App打包成安装包,上传到应用商店进行审核和上架。这个需要遵守应用商店的规定和要求,确保App能够通过审核。
二、详细介绍
将网站做成App并上架,需要进行以下几个步骤:
1.确定需求和功能
在开始开发之前,需要确定App的需求和功能。这个可以根据网站的内容和用户需求来确定,比如是否需要登录、是否需要推送通知、是否需要分享等等。同时,也需要确定App的界面设计和交互方式,确保用户可以方便地浏览和使用。
2.选择开发框架和工具
选择适合自己的开发框架和工具可以提高开发效率和质量。常用的开发框架有React Native、Ionic、Flutter等,常用的开发工具有Android Studio、Xcode等。选择开发框架和工具时需要考虑自己的技术水平和项目需求。
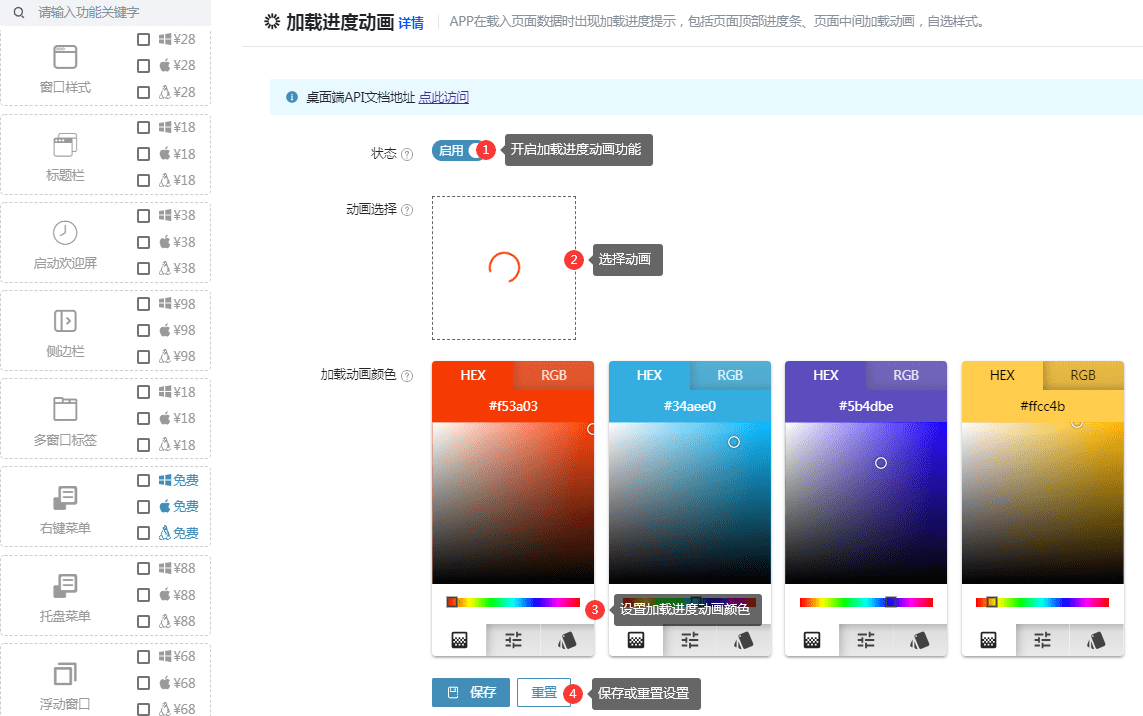
3.进行开发和调试
进行开发和调试是将网站做成App的关键步骤。开发人员需要将网站的内容转换为移动端的代码,并集成到App框架中。同时,也需要进行调试和测试,确保App的功能和界面都符合要求。
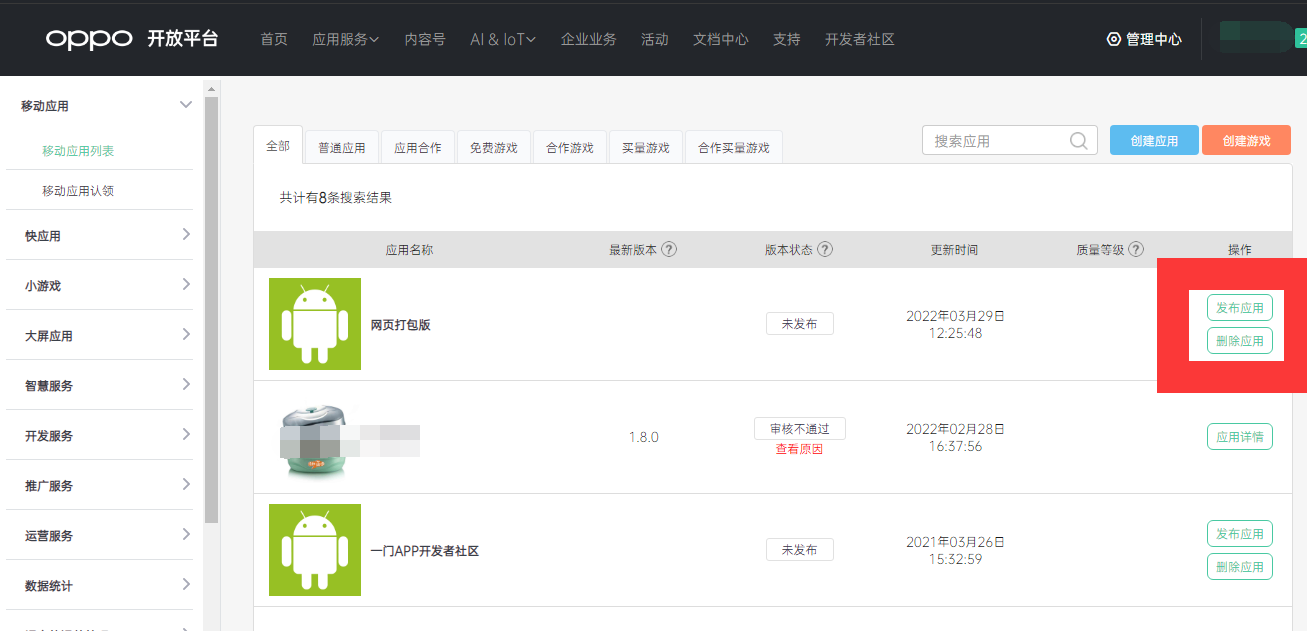
4.打包和上传
打包和上传是将网站做成App并上架的最后一步。开发人员需要将App打包成安装包,然后上传到应用商店进行审核和上架。在打包和上传过程中,需要遵守应用商店的规定和要求,确保App能够通过审核。
5.审核和上架
应用商店会对上传的App进行审核,确保App的内容和功能符合要求。审核通过后,App就可以上架了。在上架之后,用户就可以下载和使用App了。
三、注意事项
将网站做成App并上架是一个复杂的过程,需要开发人员具备一定的技术水平和经验。同时,也需要注意以下几点:
1.遵守应用商店的规定和要求,确保App能够通过审核。
2.进行充分的测试和调试,确保App的功能和界面都符合要求。
3.确保App的安全性和稳定性,防止用户信息泄露和App崩溃。
4.不断更新和改进App,提升用户体验和功能性。
总之,将网站做成App并上架需要进行多个步骤和注意事项。只有充分准备和认真执行,才能够实现这个目标,并提升用户体验和网站的流量。